3D Juump Ace is easy to use. A few simple clicks allow easy navigation between elements.
Navigation
Hidden objects and ghosts are accessible by a simple click. Different paths are possible for more flexibility.

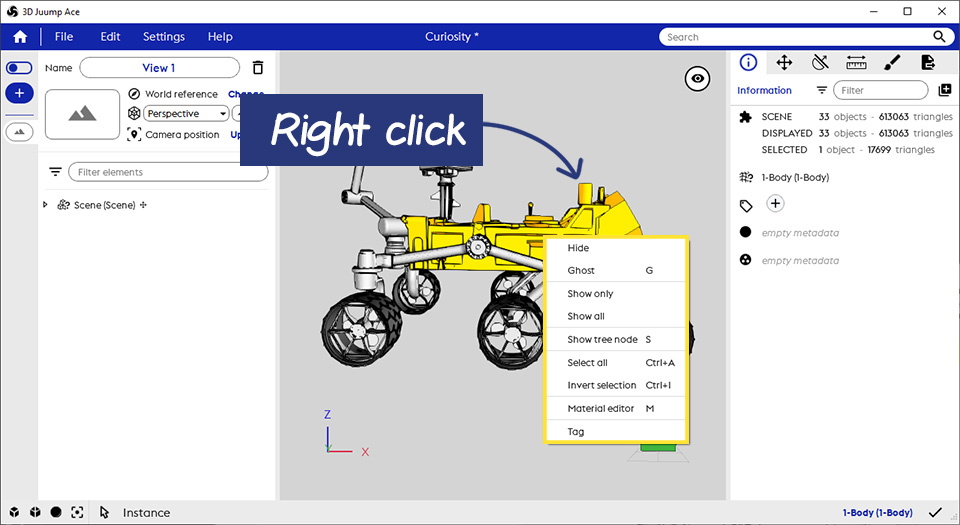
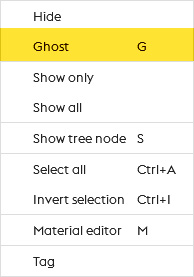
Right click on the selected object


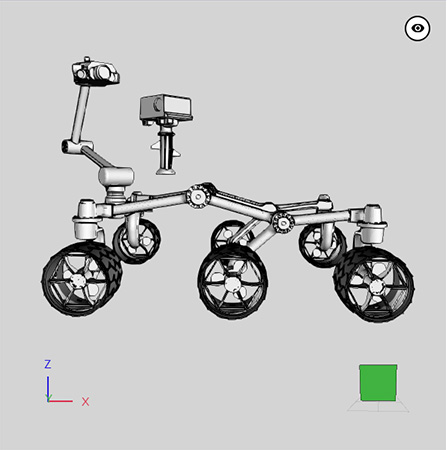
Select Hide and your object is hidden


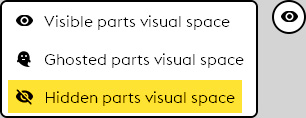
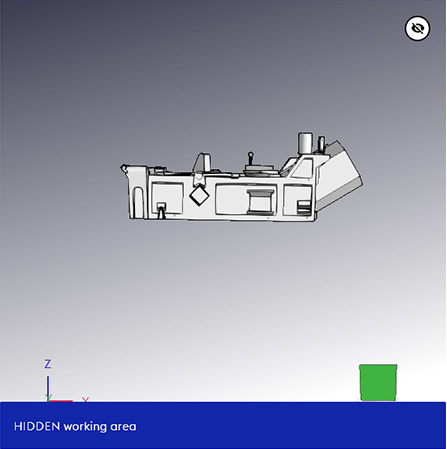
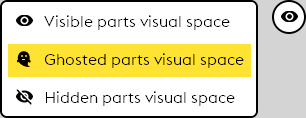
To view your hidden objects, select the eye and click on Hidden parts visual space.


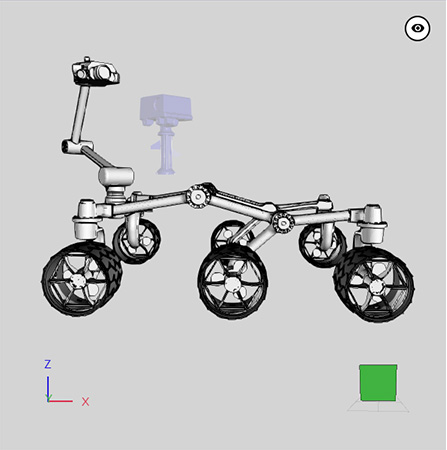
To ghost your items, click on Ghost


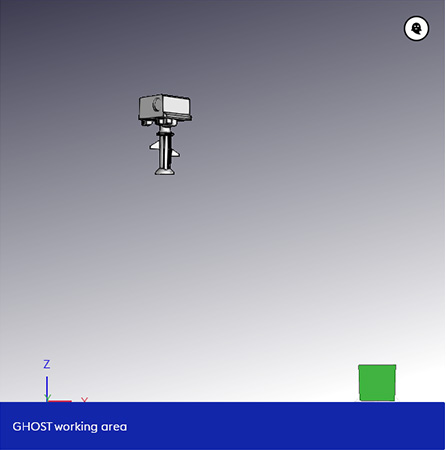
Visualize only your ghost objects by selecting Ghosted parts visual space.
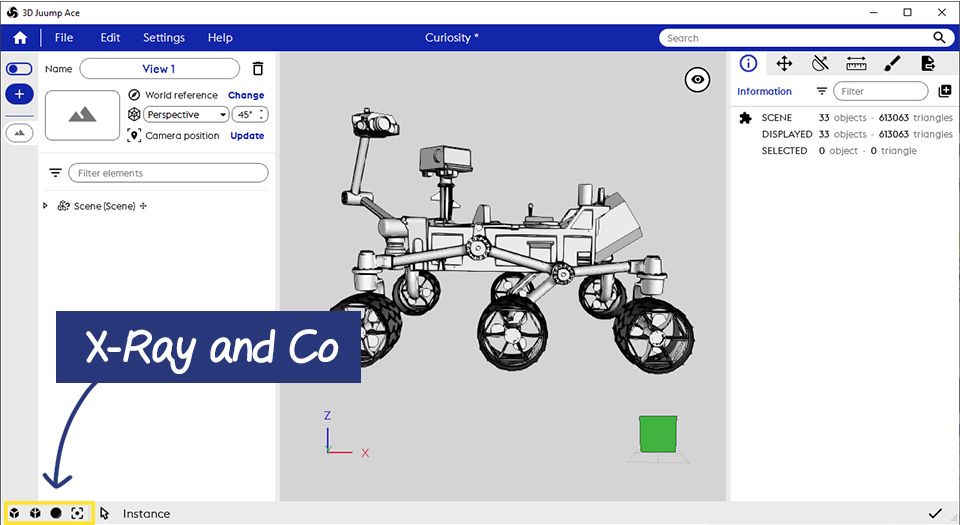
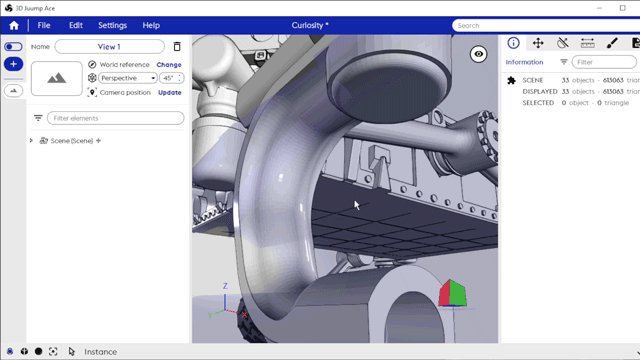
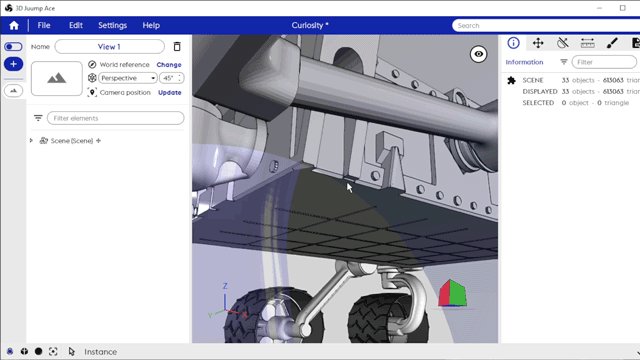
X-Ray and Co
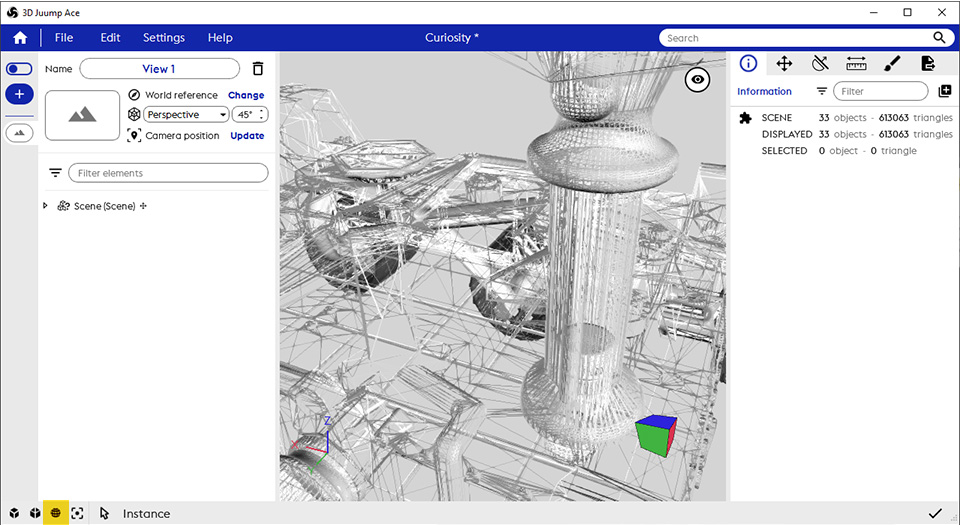
Now let’s see the navigation modes at the bottom left.



X-Ray navigation mode allows to see through elements when camera goes throught it


Toggle wireframe rendering